Knowledge base

Browse support articles
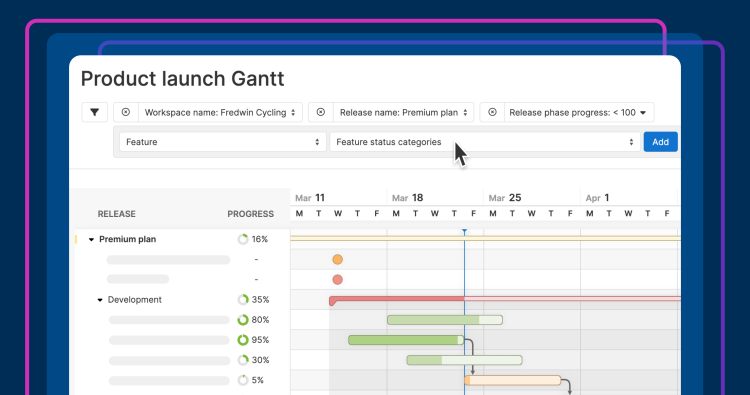
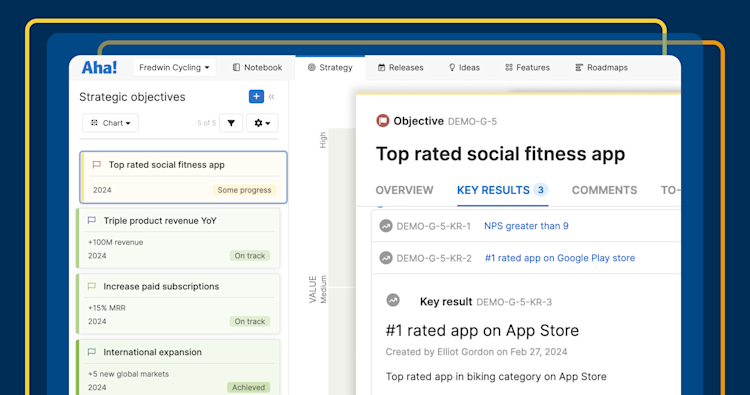
Set product plans based on strategy, resources, and what customers value most
Engage with customers to understand their feedback and analyze trends
Drive innovation with whiteboards that purpose-built for product builders
Share all of your product documents with customers and colleagues in one place
Link technical work to the product roadmap and foster healthy development teams
Recent product launches
Explore popular topics

Get advice from product experts
Our Product Success team is staffed with product managers who love to work with customers. We respond within two hours and would be happy to demo what the software can do.